
AngularJS 를 이용하여 개발환경 셋팅 중 hmr을 셋팅하던 중 module 을 찾을 수 없다는 오류가 발생하였습니다.
여기서 hmr 이란 Hot Module Replacement 의 약자로 모듈의 변경사항을 실시간으로 어플리케이션에 반영할 수 있도록 환경을 구성하는 것입니다.
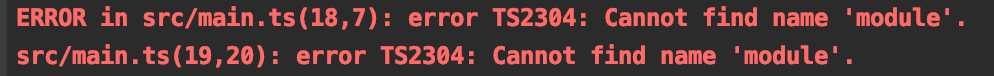
ng build 를 실행 시 다음과 같은 오류가 발생하였습니다.

내용과 같이 module 을 찾을 수 없다는 내용인데, 이는 node_modle 에서 @types 에 전역으로 선언되어 있는 변수를 찾지 못하는 내용이었습니다.
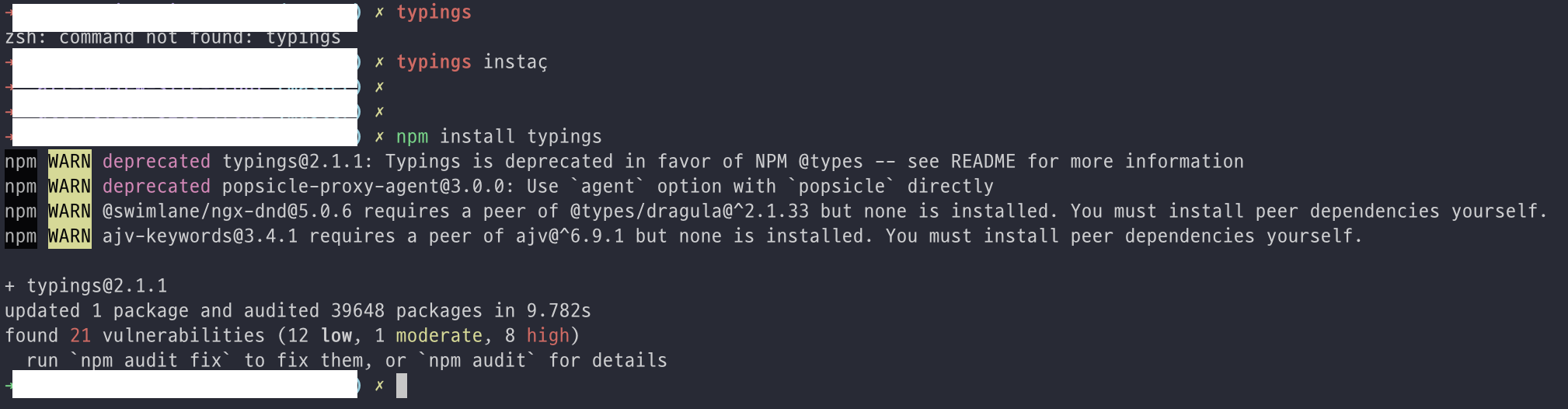
우선 typings 가 설치되어 있지 않다면 npm 으로 설치해줍니다.

typings 란 Typescript 를 사용할 때 필수적으로 사용되는 툴입니다. 만약 typings 가 존재하지 않았다면, jquery 등 javascript로 작성된 외부라이브러리를 사용할 수 없었을 것 입니다. 이를 가능하도록 해주는 것이 typings 입니다. 즉, type 정보를 선언해주어 타입정보를 읽을 수 있도록 해줍니다.
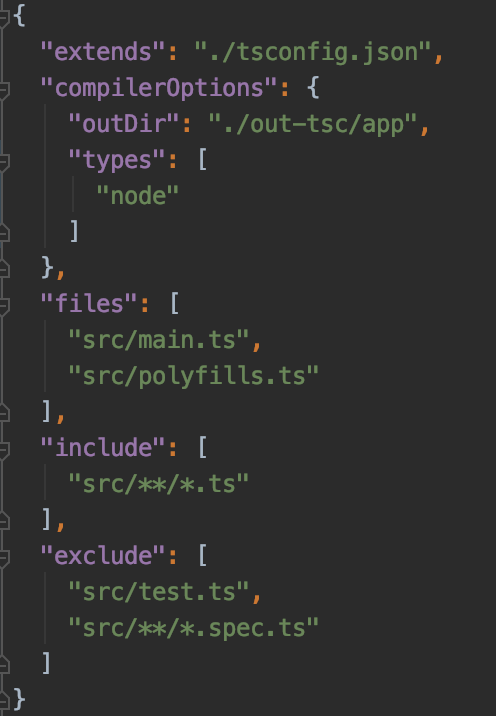
그 후, angular 가 complie 시 types 의 node 설정을 읽을 수 있도록 설정내용을 추가해줍니다.



"compilerOptions": {
"outDir": "./out-tsc/app",
"types": [
"node"
]
}그 후 ng build 를 실행하면 정상적으로 읽어, 오류가 발생하지 않는 것을 확인할 수 있습니다.